Asslam o Alaikum
friends how are you i hope you are fine friends aj sa meina web development course start kya ha jis mein hum complete web development course provide kreinga wo bhi only free umeed ha ap ko ya course passand aaya ga aur ap sa request ha ka ager ap ya video ni dekhna chahta to aga share kr dein taka ksi aur friends ki help ho saka.
ya meri website banna ki phli video ha jis mein meina html ko start kya ha jis mein mien html ka basic start kya hein aur acha sa samjhana ki koshish ki ha umeed ha ap ko ya video passand ayyga aur tmam friends sa request ha ka meri video ko like and share zroor krein thankyou.
Web Development using HTML
Where Did HTML Come From?
- In March of 1989, 20 year after the Internet was "born," Tim Berners-Lee, a computer scientist at the European Laboratory f Particle Physics (CERN) in Geneva, Switzerland published a paper titled Information Management:
- At the time, Standard Generalized Markup Language (SGML), was the standard format for large-scale documents accessed by researchers using computers.
- HTML, or Hypertext Markup Language, combined the wide acceptance of SGML with ease of use. Instead of many commands, HTMLused only a small subset, making it easier to learn.
The Web Design Life Cycle
A successful product development may sound easier said than done as it involves quite a bit of time, energy and brains. Many models and techniques are followed for web development these days but most widely used is named as Web Development (Design) Life Cycle.What is TAG
A command inserted in a document that specifies how the document, or a portion of the document, should be formatted. Tags are used by all format specifications that store documents as text files.<p align="center"> opening bracket tag value attribute closing bracket </p> opening bracket backslash tag closing bracket
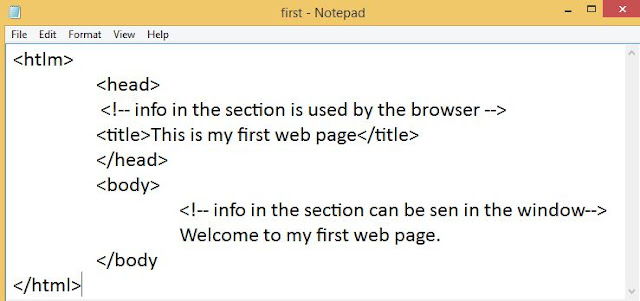
Crating a Web Page
- Open your text editor(Probably Notepad).
- Type the following lines of code into your document.
- Type save your document as fisrt.html
- Open your browser.
- Under the File pull-down menu, choose Open File.
- You should see a dialogue box with a list of files.
- Select your file, first. html
- Your file should open on the screen.
Possible errors
- If you can see any of the comments on the screen, you may have forgotten to include the exclamation point in the beginning of the comments tag.
- If the text has not appeared in the title bar, you may have forgotten to use the closing title tag.
For More Detail Watch This Video
HTML5 Tutorials For Beginners Urdu / Hindi Part 1 Web Development Course In Hindi / Urdu Tutorials
 Reviewed by pakforce66
on
June 21, 2019
Rating:
Reviewed by pakforce66
on
June 21, 2019
Rating:
 Reviewed by pakforce66
on
June 21, 2019
Rating:
Reviewed by pakforce66
on
June 21, 2019
Rating:






No comments: